Bootstrap is an open-source front-end framework, which is also one of the widely used front-end development frameworks in all over the world. Since last 8 years, it has been evolving with better features and functionalities.
Let us discuss some more about what is new in Bootstrap 5 and how it is different from the past version(s).
Before start, keep in mind that the current version of Bootstrap 5 is still in the alpha stage and there is coming in the future.
1. Change in look and feel

It is not a totally new Avatar but Bootstrap has launched New logo and also made some changes in documentation and webpage style. The doc. Pages are no longer full width and they redesigned it to improve readability. The sidebar is also powered by their own plugin called Collapse plugin, which is used for expandable sections for faster navigation.
2. Good By jQuery, Welcome Vanilla JS

They have thought of providing future-friendly and user-friendly platform and you might not surprise (as you may already know) that Vanilla Javascript is almost 25 times faster than jQuery on append.
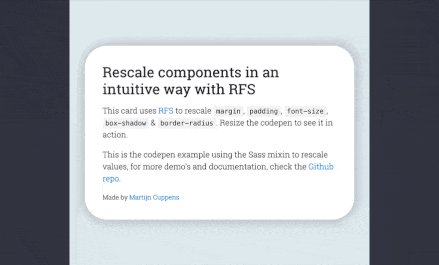
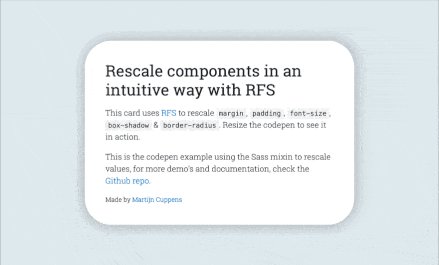
3. Responsive Font size (RFC)

As we, all know it is hard to manage typography manually. Developers need to manage the font size using CSS while Bootstrap is specially developed for those who do not want to work more on CSS and JS manually. This new features in bootstrap automatically check and resize the fonts accordingly in a responsive environment.
4. Dropped support for IE 10 and 11

No offense! But on this point, we all agree that it is self-explanatory why Bootstrap did this. As Internet Explorer do not support modern JS code, it requires some more complex coding, which increases the size of the project (up to 30 %) and limits our ability to use newer JavaScript standards. More importantly, it also not supporting the latest CSS properties. Therefore, now it is grate that we do not have to think about IE compatibility while using bootstrap 5.
Read Also: JavaScript Vs TypeScript
5. New Gutter width measurement

With CSS we have a verity of ways of specifying sizes or lengths of elements using different measurement styles. Bootstraps has been using pixels for measuring gutter. But in Bootstrap 5 the Gutter width will be measuring using REM instead of pixel.
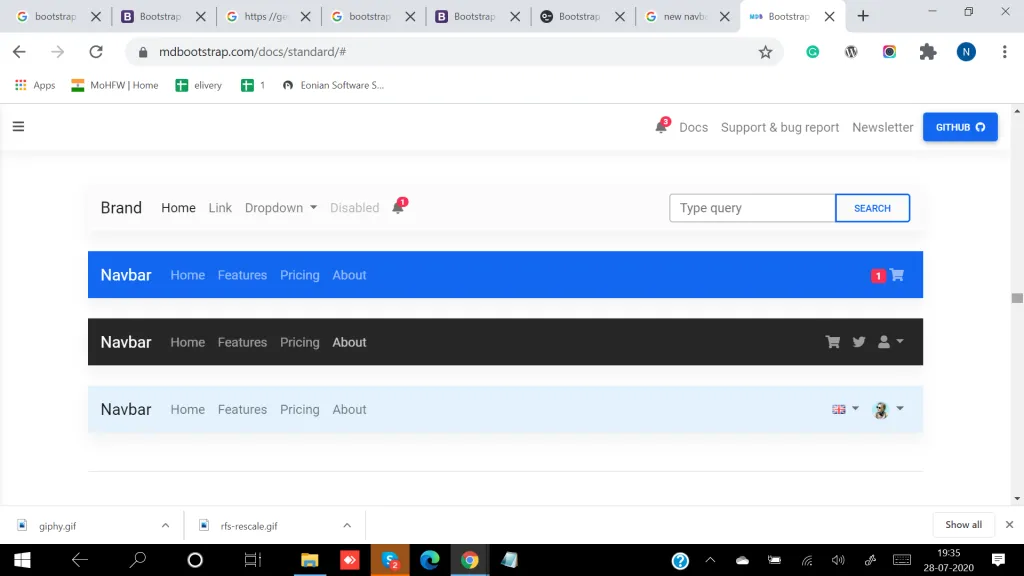
6. Navbar optimization

You can use Dark drop down via dropdown-menu-dark utility class. By default, Bootstrap 4 uses inline-block on its display option but in Bootstrap 5, it was removed. They also used flex shorthand and removed the brand margin caused by requiring containers in navbars. Aside from this, they have also implemented a dark dropdown via dropdown-menu-dark class that turns the dropdown into a black background, which we usually see on navbar dropdown items.
7. Custom SVG icons library
![]()
In bootstrap 4, there were around 250 reusable icons while in Bootstrap 5 all of them are taken off and you need to relay of custom icons. Now in Bootstrap 5, we have totally free and open source SVG icon library. These icons can be added into your project at any moment of time (https://icons.getbootstrap.com/)
8. Switch from Jekyll to Hugo

Bootstrap was built-in Jekyll but now bootstrap 5 documentation is made with Hugo. It is a static site generator, which is a fast, and quick static site generator written in the Go language. A possible reason of switching to Hugo is it is fast, easy to use and configurable with Jekyll. It has also great integration with popular WebHost and can organize our content with any URL structure as well.
9. Card Component is removed

In Bootstrap there was a feature where we can set the equal width and height of the card. But now it has been removed since we have new grid system which also has more control over responsiveness, this unnecessary extra class is solved with the use of grids.
10. Updated classes
In bootstrap 4 there are more than 1500 different classes but now in bootstrap 5 we have a few additional classes and some of the existing classes are also removed as well.
The removed classes are,
- form-row
- form-inline
- list-inline
- Card-deck
Newly added classes are,
- gx-* classes control the horizontal/column gutter width
- gy-* classes control the vertical/row gutter width
- g-* classes control the horizontal & vertical gutter width
- row-cols-auto
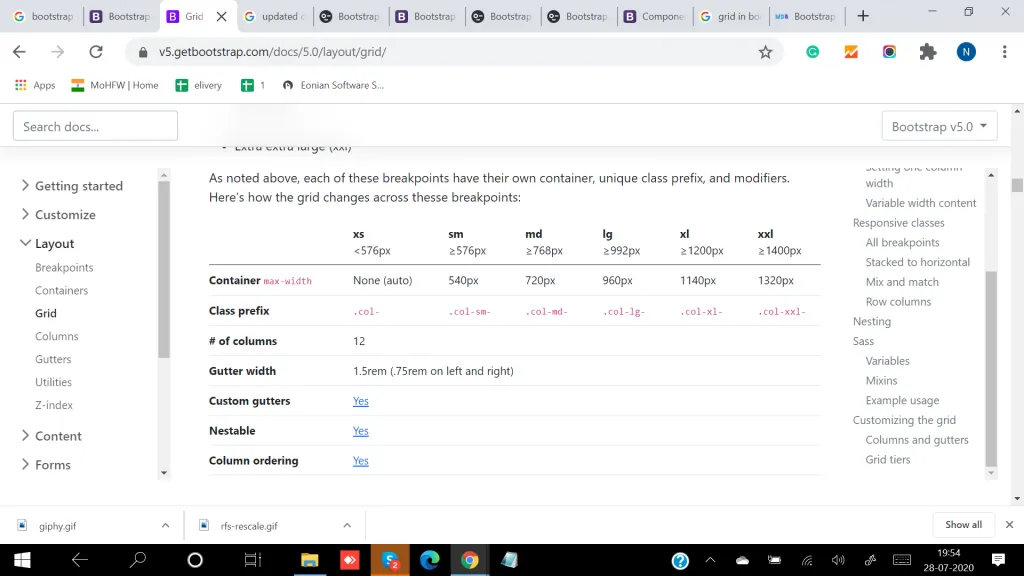
11. Enhanced Grid System

They have added a new grid tier! Say hello to xxl. The existing .gutter classes have been replaced with .g* utilities, much like our margin/padding utilities. They have also added options to your grid gutter spacing that matches the spacing utilities. Form layout options have been replaced with the new grid system. Vertical spacing classes have been added. Columns are no longer position: relative by default.
Conclusion:
There is still better improvements that are coming in the upcoming stable release which may release in the upcoming spring. Thanks to bootstrap team working hard in making ready to ship code to make it lightweight, simple, useful, fast, and ultimately enhanced the developer experience overall.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress


 Rahul Panchal in Front-End Development
Rahul Panchal in Front-End Development 




