
|
Getting your Trinity Audio player ready...
|
Quick Overview: These days, the buzz to build a progressive web app with Flutter is expanding rapidly. Although the PWAs have their set of benefits like cross-platform compatibility, Flutter is also the most-loved one for web application development. The combination of these will definitely bring the best of both worlds for your project. Read the article to know how they will cooperate and the proven steps to develop and launch the PWA using Flutter.
In a universe full of mobile applications for every aspect, your phone storage may become insufficient for downloading more new apps. For the new startups and businesses who want to enter the digital world, it is a matter of consideration. Making a space-consuming application has less probability of success. However, the modern technology solution known as PWA, has evolved as a good alternative for businesses. Considering Progressive Web App (PWA) Development, you can make your way to a successful web application.
You can develop a progressive web application to serve a mobile app-like experience without the worry of installing it from the app store. Wondering how this will be workable. Well, the PWA is the state-of-the-art concept for delivering a seamless user experience. It performs proficiently to enhance your user base.
However, the essential technology stack also plays a vital role in your PWA development. You can build PWA to make your project recognized and valuable. In this article, you will learn about what PWA is, which technology is ideal, and the steps to develop and launch progressive web apps.
What is a Progressive Web Application (PWA)?
Progressive Web Application (PWA) is a mobile application cum web page that you can easily download from the web browser. It is a groundbreaking solution operating offline after installing the desktop app. Basically, it is compatible with the mobile app as well as browser versions. PWA provides an efficient user experience for both application and web users.
Many get confused between PWA and web apps. Well, there is just one major difference in both. PWA can be installed and used on devices, while web applications can be operated only in web browsers. It restricts you from installing it on your desktop or mobile device.
PWA is indeed a robust web application. It optimizes the user experience extensively. The progressive web app builder utilizes various web platform technologies. Thus, it can be smoothly run on a range of platforms and devices with a single codebase.
Now, when there is a single codebase criterion, the first technology that comes to mind is Flutter. For making your PWA product, use Flutter Web you can empower the PWA with high-end solutions. It improves the reliability and scalability of the web applications. Keep reading to understand how Flutter will make it up for PWA development projects.
Why Develop a Progressive Web App With Flutter?
Flutter is the latest technology solution offering seamless web applications for multiple industry verticals. It has been upgraded with advanced features for building interactive web applications. Moreover, being supported by Google, Flutter’s role in different industries is worth noting. It has delivered captivating apps for industries from real estate to social networking.
Well, Flutter Web already exists to help the PWA projects. Over the years, Flutter has remarkably evolved in delivering highly functional applications. You can understand its power with the list of top apps built using Flutter.
Flutter Web is a versatile platform for developing PWAs. Alongside this, it works greatly for single-page applications (SPAs). Flutter performs the development process through a shared codebase. So, you don’t really need to write codes for mobile and web applications separately. It takes your application above and beyond the boundaries of app stores.
Some of the business brands like Starbucks, Uber, Spotify, Airbnb, and BMW have preferred PWA. Hence, it is a great inspiration to build a progressive web application with Flutter. Their business growth is noteworthy. So, making your existing app appealing to web users, Flutter can become your comrade.
Here are listed the advantages of choosing Flutter for PWA development.
- No need to write the entire coding part. Especially, for existing applications, Flutter works on a shared codebase for web applications.
- Enhances user interaction through offline access to your web application
- Makes your project cost-effective with installability features
- Streamlines development process with debugging and reloading solutions
- Delivers mobile-like app feel with Flutter UI capabilities
- Eliminates the need to submit in app stores. Users can directly operate in the browser
- Increase your PWA performance with fast loading time
How to Build Progressive Web Apps with Flutter?
Now, after getting the insights on theoretical parts of Flutter for PWA, let’s move to the practical implementation. It is suggested to hire developers from a top Flutter app development company. The experienced professionals deliver added benefits to your project.
For setting up your functionality-rich PWA, here are the steps you need to follow thoroughly. Before hopping into the steps let’s first discover the tools needed to build PWA with Flutter.
- Flutter SDK
- Chrome browser
- Visual Studio Code, Android Studio, or IntelliJ IDEA for the integrated development environment (IDE)
- Install Flutter & Dart Plugins
Getting started with the procedure to develop and deploy your Progressive Web Application with Flutter.
1) Set up Flutter on the Web
You need to begin by installing the Flutter SDK and Chrome in your system to start over. Although Flutter offers four channels i.e., master, beta, dev, and stable. But to develop a progressive web app with Flutter you can only use master, beta, and stable. So, here we have used a stable version, you can also use any of these three. Run the following command in your Flutter SDK.
flutter channel stable
Once you run this command it will replace the current version with a stable version which may take a while to process. After that, you need to upgrade to the latest version of the stable with the below-mentioned command.
flutter upgrade
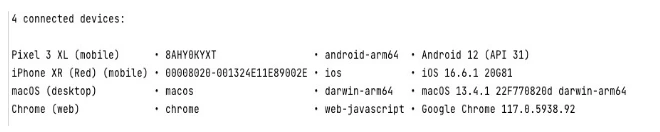
Now, you need to enter the command to let your device open the Chrome browser. It will assist in running the app with a web server, so provides you with a URL for the app.
flutter devices
You will get the following output from Chrome (web) in the devices dropdown.

2) Create a new Futter project
After that, you need to move ahead to create the new Flutter with web support project. Here is the appropriate command line for creating a new app, namely rlogical_pwa.
flutter create rlogical_pwa cd rlogical_pwa
To add web support to this new project you need to command the following.
flutter create.
Ensure to add “.” at the end for completion of web support in your app. After creating the new project, you should work on index.html to deliver the HTML file.
In addition to that you need to ensure the responsiveness of web apps. You can utilize front-end technologies to ensure responsive design. Hence, it will assist you in developing PWA with Flutter.
3) Run the project on the web
As you enable web support and do the HTML and responsive part, the next step is to run the app from localhost in Chrome.
flutter run -d chrome
Accordingly, Flutter releases the application by utilizing a development compiler in a Chrome browser.
4) Build your Flutter Project
As you have to move further with running the commands, you need to launch a build. By doing so, you can see built files consisting of an assets directory.
flutter build web
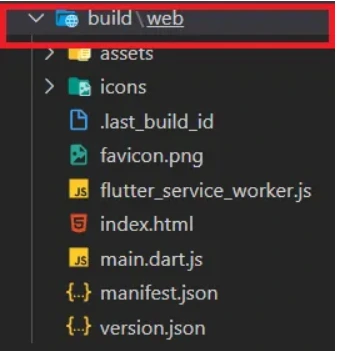
Hence, it will develop a folder titled web in the build directory.
5) Configure Your PWA
As soon as you enter the above command, it develops a pulldown list as mentioned in the below image of files. This is automatically generated under your created web folder.

You can configure each folder individually.
Note: Remember to copy and save the files in your separate folder as backup.
6) Deploy and Launch Your PWA
The final step is to deploy your PWA. You have two ways to successfully deploy your PWA. They are explained below.
i) Using Surge
You can use a static web publishing tool like Surge. Primarily, it will assist in minimizing the hassle of front-end developers for publishing web applications. Check out the command lines used for deploying using Surge.
- First, you need to install the latest Node.js version
- Following that, install Surge utilizing npm by running the given command;
npm i -g surge
- Similarly for Mac, you should have the command line:
sudo npm i -g surge
- This command will install surge from worldwide on your system. Therefore, you can work on it from everywhere.
- Now, run the command to make a live link and deploy PWA on Surge.
Surge
- With that, you will get your application run. However, to remove your application from Surge, you need to provide a command line;
surge teardown <.sh>
ii) Using Firebase Hosting
When you choose Firebase Hosting, you need to go to Firebase and select the “Hosting” option. Then you need to follow the given directions thoroughly.
- Start your journey with, installing or updating the Firebase tools:
npm install -g firebase-tools
- It may take some time, yet after the installation, enter the command to log into Firebase.
firebase login
- Now, if you find any error you can upgrade Firebase and Npm. It will tackle the issue.
- Moreover, if it doesn’t work out, kindly go through the Firebase CLI documentation for any queries or doubts. If the error isn’t solved even with this Firebase CLI. It is advisable to refresh your npm.
- Check for the problem in the NPM documentation and sort out the issue.
- When you resolve the issue, initialize your Firebase by running the following command:
firebase init
- The command redirects to the window with options. You can select the required action, you are going to operate. If you want to host, select the host option.
- It will pop up the option to select the folder to establish as a public directory. So, you need to pick the web folder of the build to host in the server.
- Select all the other options as NO, if you have already run it. On the contrary, choose YES for running them.
- Accordingly, it indicates that initialization is complete.
- Finally, you can execute the command for deploying the app on Firebase Hosting:
firebase deploy
- It will auto-generate the Hosting URL for you. So, you can preview the deployment using the URL.
- Apart from that, you can also see the deployment using the following command:
firebase open
7) Verify the PWA in Android & iOS
Lastly, you need to check the application on both Android and iOS. It is an essential step to perform. As it will assist in determining all-inclusive aspects of PWA.
- In Android mobile phones, open Chrome browser and go to settings. Then, click on the Add to Home Screen option.
- In iOS phones, visit the browser and click on the share button. Like in the above OS, click on the Add to Home Screen alternative.
Get Cracking!
As you got the master key guide, you shouldn’t waste a single penny anywhere. Begin with your search for a Progressive web app development company. The best way to get started is to hire Flutter app developers. Because the advantages of Flutter are apparent and apps like Google Pay and Nubank are quite great examples.
Flutter will assist your PWA to optimize UX and achieve business targets like Starbucks has accomplished. Its recent financial reports show the current revenue (TTM) is $35.01 B in 2023. You can also make your PWA reach this whopping revenue mark. Consider asking for a demo and discussing your PWA project with the Flutter experts. It will give you an understanding of its long-term benefits!
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Related Blog
- Top 17+ Apps Built With Flutter to Enhance User Experience
- Flutter for MVP Development: A Handy Guide to Develop Your Robust Application
- Comprehensive Ways to Convert Your Android and iOS Apps into Flutter
- Top Flutter App Development Companies to Hire App Developers For Your Next Project
- Why is Flutter a One-Stop Solution for Various Industries' App Development?
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



 Jatin Panchal in Flutter App Development
Jatin Panchal in Flutter App Development