
Introduction of Firebase Hosting
Firebase Hosting provides fast and secure hosting for your web app, static and dynamic content, and microservices. Firebase Hosting is production-grade web content hosting for mobile app developers. With a single command, you can rapidly deploy web apps and serve both static and dynamic content to a global CDN (content delivery network).
Firebase Hosting is built for the modern web developer. Websites and apps are more powerful than ever with the rise of front-end JavaScript frameworks like Angular and static generator tools like Jekyll. Whether you are deploying a simple app landing page or a complex Progressive Web App (PWA), Hosting gives you the infrastructure, features, and tooling tailored to deploying and managing websites and apps.
Using the Firebase CLI, you deploy files from local directories on your computer to your Hosting server. Beyond serving static content, you can use Cloud Functions for Firebase or Cloud Run to serve dynamic content and host microservices on your sites. All content is served over an SSL connection from the closest edge server on our global CDN.
Firebase Hosting has lightweight hosting configuration options for you to build sophisticated PWAs. You can easily rewrite URLs for client-side routing, set up custom headers, and even serve localized content.
What is Firebase Hosting?
Firebase Hosting is a fully-managed hosting service for static and dynamic content as well as microservices. The service is backed by SSD storage and a global CDN (content delivery network). Zero-configuration SSL is built into Firebase Hosting, so content is always delivered securely.
What can you host?
Build then host your microservices, API, and forms
Pair Firebase Hosting with Cloud Functions to build microservices using the Express.js framework. This pairing allows you to host your microservices and APIs on Firebase. In addition, you can use a deep integration with Cloud Firestore to build very powerful forms and web apps which can update data in real time.
Host your single-page web apps, marketing websites, and static and dynamic assets
Advantage from Firebase Hosting’s unique optimization for serving single-page web apps and static websites. Delivery of static assets (HTML, CSS, JavaScript, fonts, etc.) is powered by our SSD backend storage and a global CDN with edge locations across all major locations in the world. You can even cache your dynamic content on the global CDN. All sites hosted by Firebase also get a free SSL certificate, so your content is always delivered securely.
Must Read: How does Firebase Dynamic Links Work for Android?
Add a custom domain (or a subdomain)
With Firebase Hosting, you’re automatically given a Firebase sub-domain, but you can choose to serve your content on a custom domain (like example.com or myrealtimeapp.example.com). Firebase Hosting provisions an SSL certificate for each of your domains and serves your content over a global CDN.
Keep all your sites in one place
Firebase Hosting supports multiple sites in a single Firebase project. Each site hosts its own collection of content, has its own hosting configuration, and can have one or more associated domains. Since the sites are all in the same Firebase project, all the sites can access the other Firebase resources of the project. You can use multiple sites in a Firebase project to keep related sites together (for example your single-page app, blog, and marketing website).
View, search, and filter your site’s web request logs
You can link your Firebase project to Cloud Logging to view, search, and filter your web request logs for each of your Hosting sites. These logs are from the CDN that’s automatically provided by Firebase, so every request to your site and the associated request data are logged.
Here are some things you do with Cloud Logging logs:
Better understand your site – Learn from where and when you have visits to your site, your site’s response statuses, the latency of end user requests, and more.
Filter your logs with queries – Leverage automatically collected data to filter and plot data associated with each request or your site.
Use logs-based metrics – Create Cloud Monitoring charts and alerting policies from predefined system metrics or user-defined metrics.
Export logs to other Google Cloud tools – Use logs data in other tools (like BigQuery and Data Studio) for more powerful analysis and correlation.
Automate continuous deployment with Cloud Build
Firebase Hosting partnered with Cloud Build offers a DevOps-ready solution for automating a continuous deployment workflow for your static and dynamic content as well as for your microservices.
After you configure these tools, you can deploy your web app to Firebase Hosting by simply checking in your code to your git repository.
Customize everything!
Error pages – Return a neatly fully customized 404 page from your web app.
Rewrites – Customize which endpoints serve what traffic, and even display the same content from multiple URLs.
Localized content – Serve content that’s customized for a user’s language preference and/or country.
Headers – Want to access cookies? Use custom headers!
Caching and CDN behaviour – Control how your web app is cached across the CDN through custom headers.
Restrict access and counter a DDoS attack for your web apps
Using the power of Express.js middleware, you can build custom logic into serving your microservices, APIs, and other HTTP endpoints. For example, with just a few lines of code, you can integrate popular Node.js middleware offerings to build additional security layers, like access management by IP or protection from denial-of-service (DDoS) attacks.
Deploy to Firebase from various web-based IDEs
Firebase Hosting is integrated with various web-based IDEs so that you can deploy to Firebase Hosting directly from within StackBlitz and Glitch, two web-based IDEs. These IDEs automatically detect when you’re creating a Firebase app and allow you to deploy to Firebase Hosting with the click of a button, without ever leaving the IDE!
Build deep integrations with other Firebase services
Firebase Hosting works out-of-the-box with Firebase services, including Cloud Functions, Authentication, Realtime Database, Cloud Firestore, and Cloud Messaging. You can build powerful microservices and web apps using these complementary Firebase services.
Firebase Hosting gives you a fast, secure, and reliable way to host your app’s static assets (HTML, CSS, JavaScript, media files, etc.) as well as to serve dynamic content and host microservices.
Also Read: Top 6 Libraries That Makes Life Easy for Android & IOS Developers
Get started with Firebase Hosting
Firebase Hosting gives you a fast, secure, and reliable way to host your app’s static assets (HTML, CSS, JavaScript, media files, etc.) as well as to serve dynamic content and host microservices.
It’s production-grade hosting is backed by a global content delivery network (CDN). Hosting serves your content over SSL, by default, and can be used with your own custom domain or on your project’s free subdomains on web.app and firebaseapp.com.
Before you begin
Create react project: npx create-react-app firebase-hosting-demo
Install Firebase Tools
Next, you will need to install the firebase tools that will allow you to deploy your app. You can install the tools by running the following:
npm install firebase-tools -g
Login to Firebase
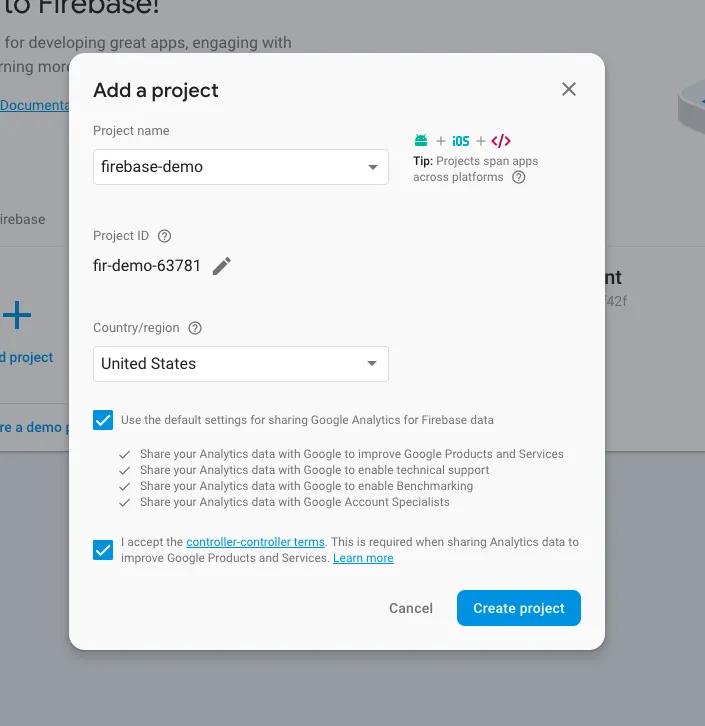
Step 1: Creating firebase project
Go to firebase console and sign in with your Google account

then create new project, enter your project name.

Step 2: Firebase Login
Now come back to the command line and go to your project folder
cd firebase-demo
First, we have to login into firebase from the command line. Type in the following command.
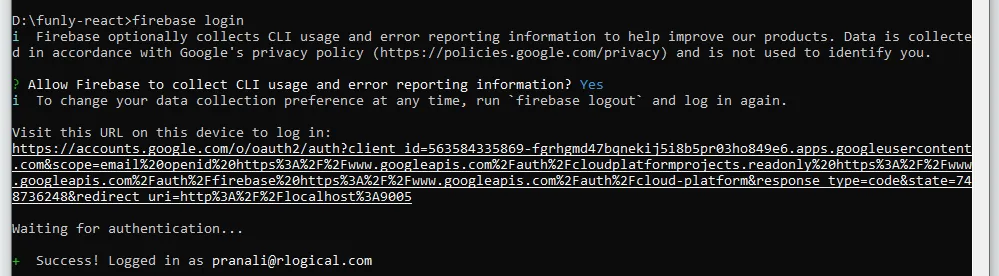
firebase login
It will take you to the sign-in page in the browser, once you’ve successfully logged in it will show you something like this.

on browser

on command line
Step 3: Initializing project
To initialize firebase project, you have to enter the command
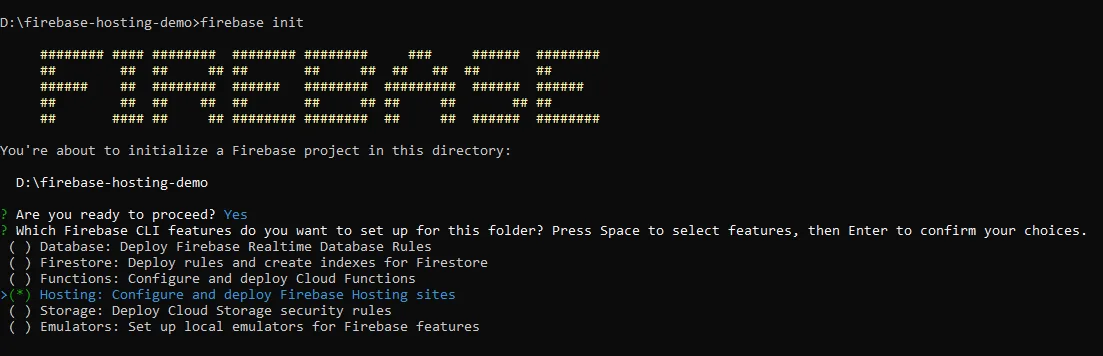
firebase init
You will then be prompted with a series of questions and configuration options that I will walk through with you
Select Hosting: Configure and deploy Firebase Hosting sites.

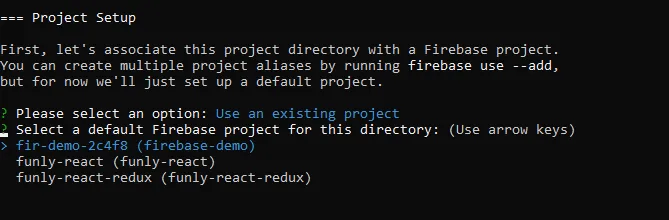
Then it will ask you to select firebase project,
Select Use an existing project, which we created in step 1

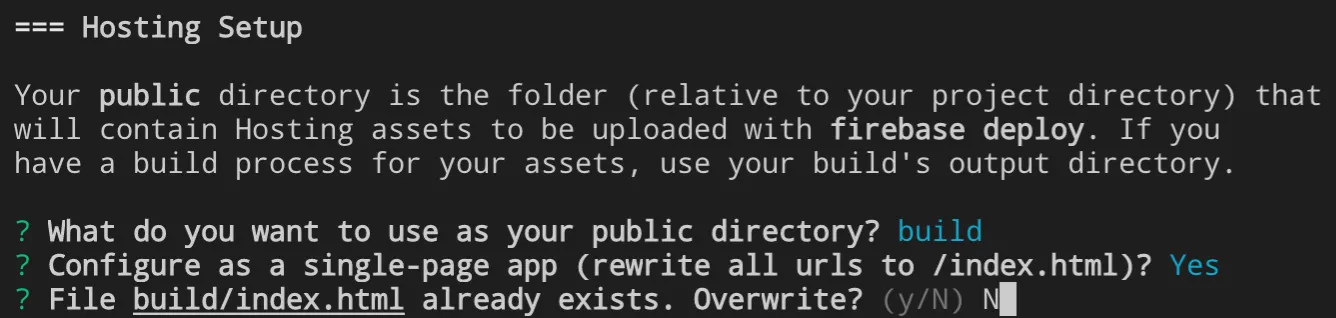
Then it will ask you enter the main folder in which all your website assets are present.

You will now need to specify the folder where Firebase will look for assets to deploy. By default, Create React App will generate a build folder that will contain the production assets. Unless you changed the default configuration, you’ll want to enter build for this option.
You will also be asked whether or not Firebase should configure as a single-page app. You’ll want to enter Y (Yes) for this option.
The last option is whether or not Firebase should overwrite your existing build/index.html. If you haven’t created a build for your app yet, then you won’t see this option. You’ll want to enter N (No) for this option, though.
Auto-Generated Configuration Files
After you have completed the initialization, you should see 2 new files. firebaserc, firebase.json in the react project. These files are automatically generated and you will to save these files, and commit them in your git repo, as they house your firebase hosting config. You can ignore the .firebase directory for now. The .firebaserc should look similar to the following:
| { | |
| “projects”: { | |
| “default”: “firebase-hosting-demo” | |
| } | |
| } |
The firebase.json file should look exactly like the following:
| { | |
| “hosting”: { | |
| “public”: “build”, | |
| “ignore”: [ | |
| “firebase.json”, | |
| “**/.*”, | |
| “**/node_modules/**” | |
| ], | |
| “rewrites”: [ | |
| { | |
| “source”: “**”, | |
| “destination”: “/index.html” | |
| } | |
| ] | |
| } | |
| } |
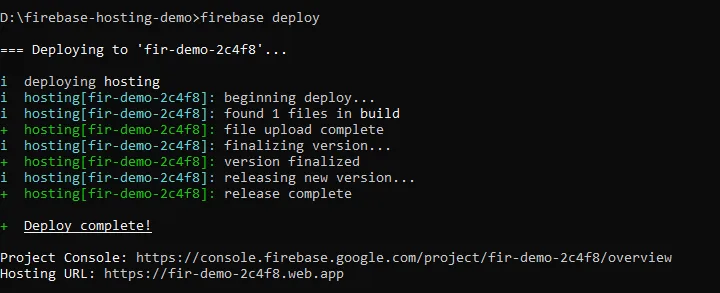
Deploying Your App
Now that everything is set up, you can go ahead and deploy your app! All you need to do now is run on command line: firebase deploy

Congratulations! your website is now live; you can check by going to URL which is provided as Hosting URL in the command line.
Want to Take your business to the next level! GET IN TOUCH
At Rlogical Techsoft Pvt Ltd, hire ReactJS developers for this technology that sets apart your business as well as delivering the most complex and best ReactJS Development Services.
Pranali Gajjar
Pranali Gajjar is a .Net Developer at Rlogical Techsoft Pvt. Ltd. She has hands-on experience in C#, NET, MVC, Entity Frame Work, Xamarin, and having expertise in managing multi-use large complex projects. In her free time, she likes to learn about new technologies such as React JS and share her knowledge with others.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress