|
Getting your Trinity Audio player ready...
|
Customers have high expectations due to increased screen time and easy access to technology. They want scalability, flexibility, security, performance, and personalization across all online experiences. Web apps often go unnoticed because they have become integral to everyday life unless poorly developed.
The omnichannel strategy of an organization relies heavily on web apps. So, how can you create a web app that lives up to or even beats what customers want? You can begin with the steps listed below. But first, let’s talk about web apps, how they work, and their types.
What Are Web Apps?
An application program that is stored on a remote server and made accessible via a browser interface over the Internet is a web application. By definition, web services are web applications, but not all websites use web applications. Web applications can be created for a wide range of purposes and utilized by anyone, whether a company or an individual, for a wide range of purposes. Web-based email, online calculators, and e-commerce stores are examples of web applications that are frequently used. Most of them can be accessed without requiring a particular browser, though some may require one.
How Do Web Apps Work?
Web apps can be accessed over the network, so they don’t need to be uploaded. Users can access a web app using a web browser like Google Chrome, Safari, or Mozilla Firefox. A database and a web and app server are required for the web app. The web servers manage the client’s requests, and the application servers carry out the tasks. Any necessary data is stored in the database.
Web apps can be developed by small teams and typically have short development cycles. JavaScript, HTML5, or Cascading Style Sheets (CSS) are the predominant programming languages used in web applications. These languages are frequently utilized when developing an application’s front end using client-side programming. Server-side programming is used to create web application scripts. Most of the time, languages like Python, Java, and Ruby are used for server-side programming.
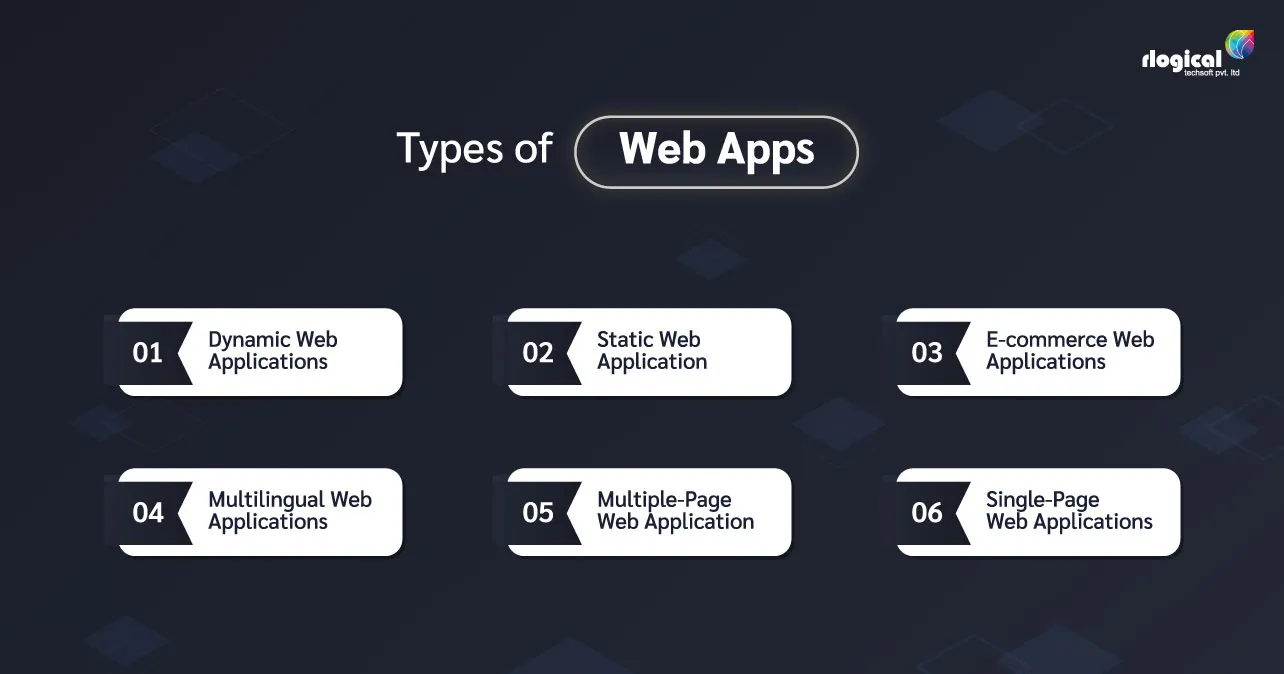
What Are The Types Of Web Apps?

1. Dynamic Web Applications
Even though all users see it differently, they use the same base code. They store user information and are constantly updated. Usually, they use scripts and CSS to get their look.
2. Static Web Application
Everyone who comes to see it sees the same thing. It neither keeps any information about you as the user nor updates in real-time.
3. E-commerce Web Applications
It lets you buy or pay for something. Most of the time, PHP, Python, and Ruby on Rails are used to build them.
4. Multilingual Web Applications
Users can simultaneously view multiple languages that correspond to them.
5. Multiple-Page Web Application
When the user moves to another page, it reloads the entire page. Facebook and Wikipedia are two major examples.
6. Single-Page Web Applications
It functions like a single webpage and can accomplish almost everything that conventional web applications can. PayPal and Gmail are two examples.
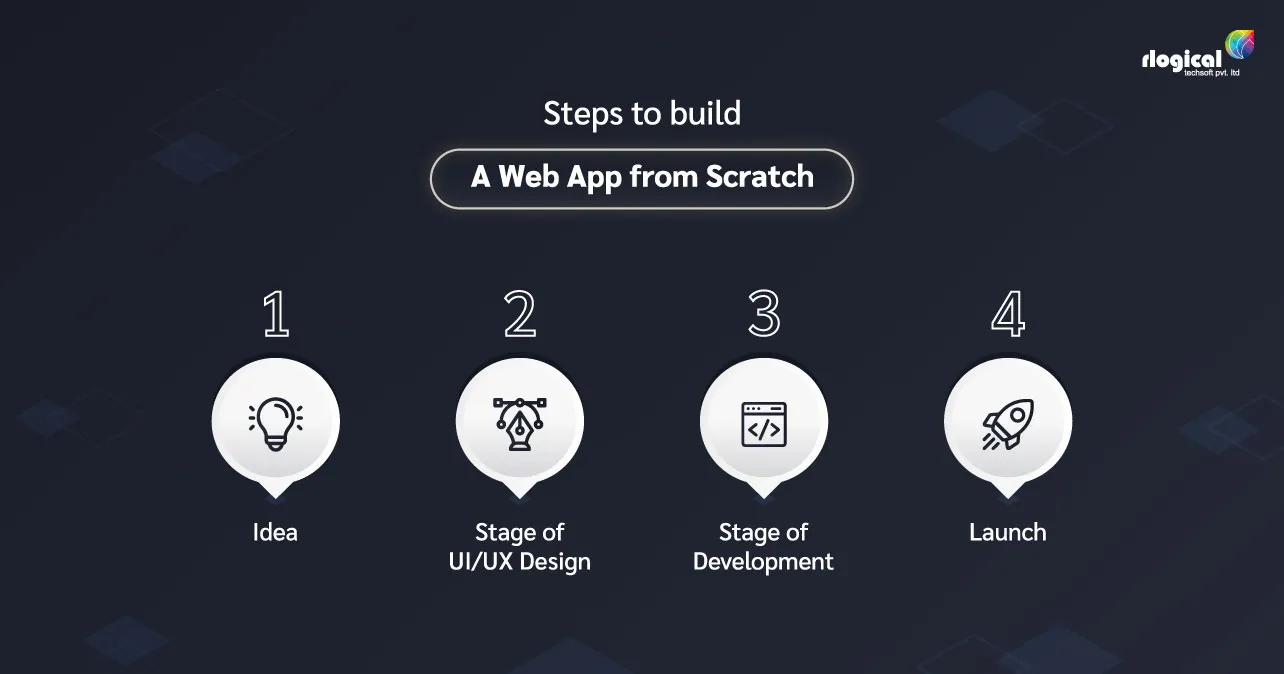
What Are The Steps To Build A Web App From Scratch?

1. Idea
User orientation, focusing, enthusiasm, and flexibility can help lay the groundwork for creating the right product and the idea stage of the product development life cycle.
-
Getting An Idea
This phase isn’t just about developing foolproof ideas that can be implemented. Instead, concentrate on brainstorming sessions in which solving customer problems take precedence, resulting in untested and raw ideas that can be selected later. You can develop ideas for products that can alleviate this issue if you can identify and explain this pain point, the problem and the issues that users face.
-
Conduct Market And Competitor Research
User research is an essential starting point for any product. The team needs an accurate and objective understanding of the user, the problem’s scope, the user problem, and the competition for other solutions. During market research, information about the user and the competition will help determine the web app’s technical direction.
-
Plan The Web App’s Main Features And Functions
It’s important to be quick in today’s fast-paced environment and make a good product. Make a list of all the major, minor, and minor features required to develop the product using the MSCW model approach to prioritize the web app’s main features and functionality.
2. Stage of UI/UX Design
A better understanding of the user interface (UI) and user experience (UX) is the first step in designing a web app. In addition, you learn how they relate to one another and how each can affect the design choices made at each stage.
-
Analyze The User Experience
The path users take while navigating an online application is depicted on the journey map. It tells the user experience story and keeps the customer in mind. Examining the users’ journeys makes it simple to comprehend their needs and challenges. In time, it will simplify the development of web applications.
-
Plan The App Out In Advance
The blueprint is important because it will help you lay out the structure and help you build a web app by adding an interactive display.
-
Create A Prototype That Can Be Clicked
A clickable prototype will help you visualize the concept. You can see how the website looks by clicking on various interactive buttons, and then you can modify the web app design to meet your needs.
-
Graphic Design
Beginning with the visual design, visual designing moves on to the wireframe. Because it will set the tone for the application’s presentation, it is one of the most important aspects of web app development.
3. Stage of Development
During the stage of development, the actual application will be created. Consider the following when developing your web app:
-
Develop Front-End Capabilities
Because the front end is a visual representation that users can see, it should be appealing and easy to use. HTML, CSS, and JavaScript are the programming languages utilized in this context.
-
Develop Back-End Functions
Everything that runs on the server and the web’s foundation is referred to as back-end features. The back-end technologies include a framework, server-side languages, databases, web servers, and operating systems.
-
Create A Database Design
The interactions between applications, databases, and middleware systems on the web are merely described by the architecture of a web app. When creating a particular kind of application, database architecture makes use of various programming languages. Your app’s functionality, cost, and time constraints are just a few factors to consider. Most web apps use document databases or SQL.
-
Construct Your Front-End
The part of an application that users see and interact with is the front end. HTML, CSS, and JavaScript are the tools used to create it. Additionally, there are several web development frameworks available!
-
Construct Your Back-End
The application’s logic and data can be run on a server, in a web browser, or directly on the user’s computer through the back end. Choosing between a single-page or multiple-page application is the first step in the aspect of the back end.
-
Integrate The APIs For The Front-End And Back-End
Through API integration, the connection of the front-end and back-end APIs makes data exchange possible.
-
Check Out Your Web App
Testing, which ought to be a smooth and iterative process, is a feature of agile development. Positive testing ensures that the application can handle unforeseen circumstances and functions as intended.
-
Make Adjustments
Be open to making any adjustments or enhancements necessary to construct a progressive web application following testing.
4. Launch
The final stage of web application development is launching the finished web app choosing a site to host, and putting it in front of actual users.
-
Host Your Website’s App
With application hosting, the web application can be accessed immediately from anywhere in the world via the cloud. Your tech stack choice may or may not dictate which server you choose. Google Cloud, Microsoft Azure, and Amazon are well-known cloud hosting providers.
-
Put Your Web App Online
The final step is to get the web app from source control to the cloud hosting provider listed above. GitLab, Bitbucket, and Jenkins are a few development tools that can assist.
-
Deployment
It is the ultimate objective of any product development. Still, Agile and DevOps principles suggest that deployment is the beginning of a continuous feedback, delivery process and refinement to guarantee the continuous release of the latest features and enhancements.
To build a web application, you need to know exactly what the application’s goals are. You should hire or contract a Web App Development Company to create a technical plan for building the application most effectively to achieve your goals once the application’s objectives have been clearly defined.
Conclusion
Nowadays, businesses are expected to provide superior omnichannel online experiences across social media, mobile apps, and the web. Web apps are a completely different kind of web development than making a website or a mobile app.
Web apps, for instance, fall into one of several categories: Client-side, server-side, and even single-page web applications. Time-to-market is crucial when designing and building a new web app or converting an existing product into a streamlined web app. Web apps are built using a combination of front-end and back-end technologies.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Build Innovative Web Apps with React and NodeJS [Expert’s Outlook]
- What Reason is MERN Stack Considered the Best for Developing Web Apps?
- Top Reasons Why Choose Node.js for Web App Development?
- Learn Which Backend Framework Is Best Node JS Or Python
- A Comprehensive Guide To Web Application Development
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



 Rahul Panchal in Web App Development
Rahul Panchal in Web App Development