
We are going to realize how to help dark mode effectively for existing and new tasks.
Apple will report framework wide dark mode support for iOS 13. We’re not discussing the upset shading variation of dark mode, however increasingly about the Mojave style of a darker appearance.
What is dark mode?
Probably the greatest mobile applications on iOS previously inherent help and show us precisely what dim mode could bring one applications begin to help it. It fundamentally implies a reversed shading subject of the application in which the primary foundation hues are dark.
Preparing my app for a darker theme
Almost certainly, dark mode is getting down to business equivalent to how it presently takes a shot at Mac applications in Mojave. Apple composed definite documentation on the best way to help the darker appearance utilizing AppKit. You can include bolster utilizing code by exchanging hues dependent on the present genuine or bogus incentive for the dark mode setting, however it’s significantly simpler to utilize a benefit list. Taking a gander at the Apple documentation we can perceive how simple this is. All pictures and hues in the benefit index have an alternative to modify for a particular appearance.
How to use asset catalog colors in Xcode?
By utilizing resource catalog colors in Xcode you’re likely going to have a simpler activity for supporting dark mode when it’s discharged. You’ll just need to characterize new hues for the new style of appearance. Similar means pictures for which you should as of now be utilizing resource indexes.
Inside your benefit list, you can make another shading set.
After giving your color a describing name like “backgroundColor” you can adjust the appearances setting and set a specific color for the darker appearance.
You can now reference this color in your code as follows:
view.backgroundColor = UIColor(named: “backgroundColor”)
Or
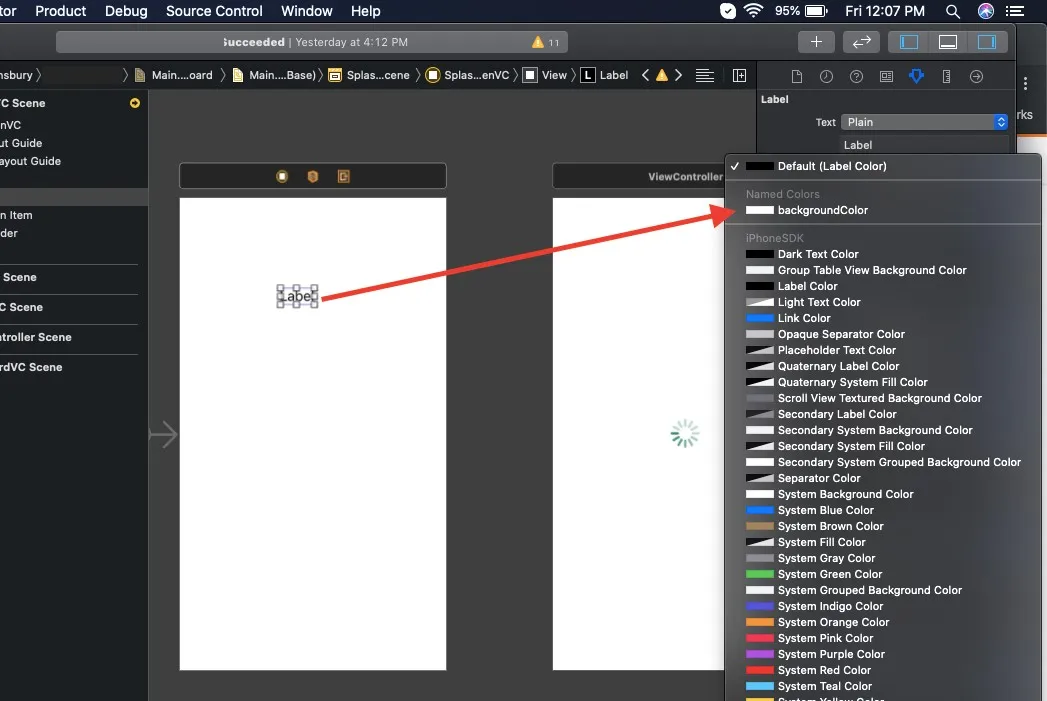
You can directly select it from attributes inspector like below:

this will probably permit your application to change to a darker appearance effectively. You can do precisely the equivalent for pictures by determining a particular picture for a specific appearance. Be that as it may, you can likewise decide to let your pictures change utilizing a tint shading and set an alternate tint shading for a particular appearance.
Dark Mode Support For Images
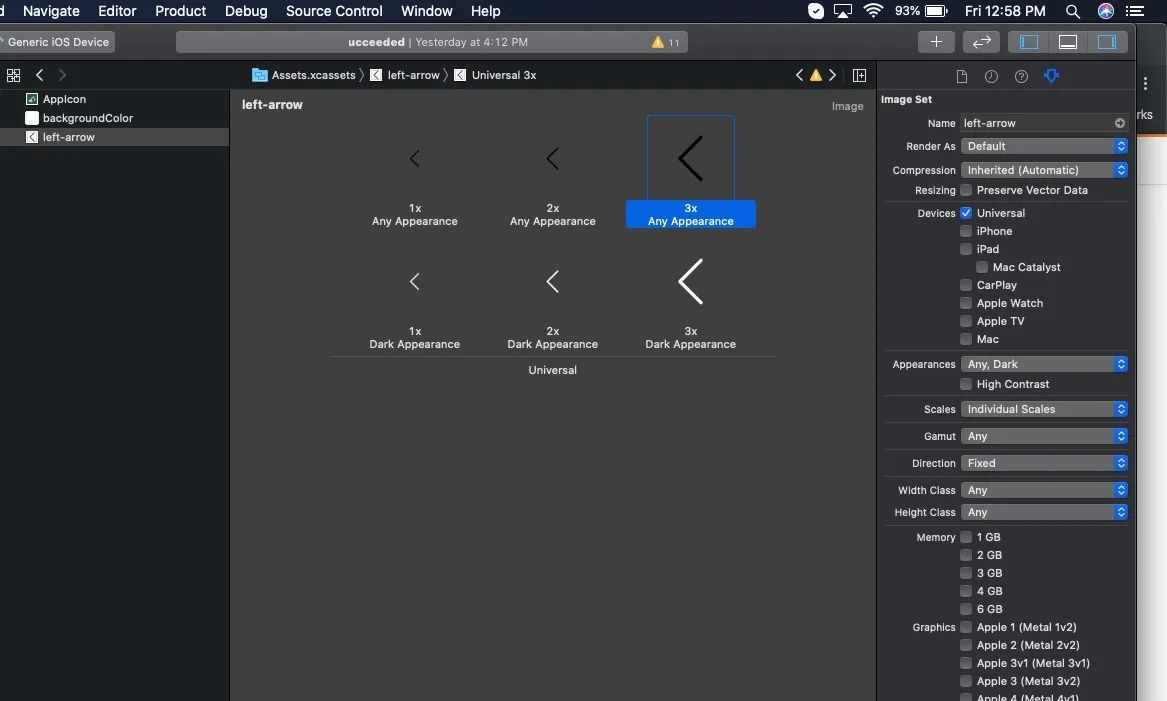
This will likely the same procedure as color. For images you have to specify dark mode images as below example and that will automatically change when dark mode is on in your device:

You just have to set the images for Dark Appearance and that will manage DARK MODE automatically.
Testing
Unfortunately, its absolutely impossible yet to switch appearances and test your shading settings. Be that as it may, it’s as of now an incredible initial step to begin utilizing an advantage inventory for your colors.
Conclusion
Enjoy Dark Mode and iOS 13 features 🙂
Looking for iOS App development services? Rlogical offers comprehensive iOS application development services, from consulting, iOS app development through to design, deployment and maintenance.
Darshan Kunjadiya
He is iOS Tech Lead at Rlogical Techsoft Pvt. Ltd. He is hardworking and dedicated person, love to explore, always have a big hunger for new knowledge. He is passionate about iOS and expert in building an innovative iOS mobile application.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress


 Darshan Kunjadiya in iOS App Development
Darshan Kunjadiya in iOS App Development 




