You will come across quite a few tools as well as libraries on the market for web development. However, it will not be a sensible thing on your part to jump on every single one of them without actually comprehending their benefits. Even though Redux is not a new concept, it is nevertheless quite popular. Here, we will mention what it is, why it should be used, and its benefits.
What exactly is Redux?

Redux happens to be a predictable state container and has been created to help you write JavaScript applications consistently across server, client, and native environments. Moreover, they are simple to test.
While it is used mostly as a state management tool with ReactJS development services, it can be used with other JavaScript libraries or frameworks. Furthermore, at 2KB, it is lightweight, and therefore, there is no need for you to be concerned about it making the asset size of your application larger.
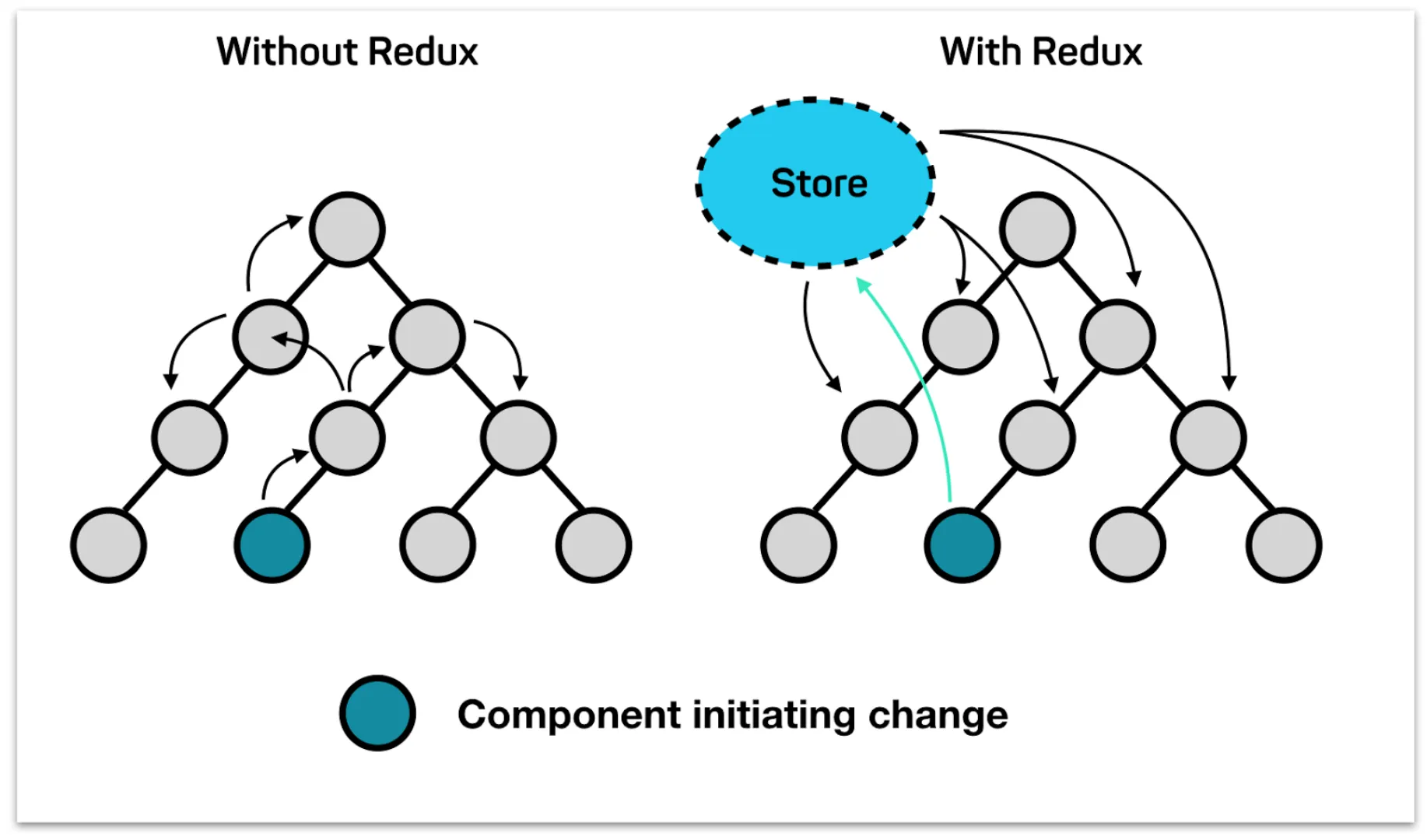
Your application’s state is kept within a store with Redux, and each component can access any state required by it from the store.
Must Read: React 18 Version: What’s New!
When should we use Redux?
One of the most significant debates lately in the front-end world is regarding Redux. It has turned out to be amongst the hottest subjects of discussion after its release on the market. However, while many individuals preferred it, others also criticized Redux.
It will enable you to manage the state of your app in one place and keep the modifications in the app more traceable and predictable. In this way, it becomes simpler to reason about modifications taking place in the application. However, all these advantages come with constraints and trade-offs. For example, it might seem that Redux is responsible for adding up boilerplate code, which helps to make simple things somewhat overwhelming. However, this will depend significantly on the architecture decisions.

One simple reply to this particular query is that you will comprehend it for yourself once you require Redux. If you are still perplexed regarding whether you require it, there is no need for you to do so. This will happen when your application will develop to the scale where it will become quite difficult to manage the app state, and you will be starting to look out how to make it simple and easy.
Reasons for using React Redux

1. It is considered to be React’s official Redux UI bindings
While it is possible to use Redux with almost any UI layer, it was originally intended for React usage. You will come across UI binding layers for many other frameworks; however, the Redux team is responsible for maintaining React Redux directly.
Being React’s official Redux binding, React-Redux is updated with any modifications in API from both libraries to make sure that the React components behave expectedly. React’s design principles are adopted by its intended usage, which is creating declarative components.
2. Implements optimizations in performance
Although React is usually fast, any update made to a component will cause it to render each component within that portion of the component tree once again. This needs some work, and in case there is no change in the information for any particular component, then re-rendering will be a wasted effort since there would be no change in the requested UI output.
If performance happens to be a concern, the most effective way to enhance performance will be to skip unwanted re-renders such that components re-render only when their data has been modified. Lots of performance optimizations are implemented by React Redux internally such that your component re-renders only when it is imperative to do so.
Moreover, you will make certain that every connected component only extracts the particular pieces of information from the store state required by that component by connecting several components in the React component tree. This implies that it will be imperative to re-render your component less frequently since, on most occasions, those particular pieces of information have not been altered.
3. Community support
React Redux can boast of having a huge community of users being the authorized binding library of Redux and React. This makes it quite simple to ask for assistance, use libraries building on top of Redux, learn about the most effective practices, and utilize your knowledge once again across various applications.
Must Read: EmberJs Vs. ReactJs: Everything You Need to Know
Advantages of using Redux
There are several advantages of using Redux, which we have mentioned below.
-
Easy testing and debugging
– The Redux DevTools can be used by you for better comprehending what is taking place in the application.
-
It is possible to test reducer functions quickly
– Reducer functions happen to be your functions, and therefore, they will be producing the identical output for the identical input. Consequently, it is simple to test pure functions.
-
Hook monitoring tools
– It will be possible to hook monitoring tools to the state of your application for monitoring it in real-time. It will enhance your application’s visibility, and you will be able to monitor different metrics.
-
Predictable result
– Every action produces a predictable result. Your state store functions as a sole source of truth. Consequently, it will be possible for you to stay away from data inconsistency faults, and you need not be concerned about data synchronization problems between components.
When should you not choose Redux?
If you happen to be a beginner, it will be a sensible choice to go for Redux. However, it will not always be required to manage your application’s state.
Apps consisting of mainly uncomplicated UI changes will not need a complex pattern such as Redux on most occasions. However, outdated sharing of state between various components works well and enhances your code’s maintainability.
Moreover, it will be possible to avoid using Redux if your data is derived from one data source in every view. Put simply, in case data is not needed by you from multiple sources, it will not be required to introduce Redux. This is because it will not result in data inconsistency issues while accessing one data source in every view.
Consequently, ensure to verify whether You will require redux before applying its complexity. Apart from this, bear in mind that Redux happens to be an in-memory state store. This implies that you will be losing the entire application state in case the application crashes. Furthermore, this implies that you need to use a caching solution to create a backup for the application state, which will create additional overhead once again.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



 Rahul Panchal in ReactJs Development
Rahul Panchal in ReactJs Development