
React Native
It isn’t always incorrect to say that mobile phones are the 1/2 souls of each individuals and when it comes to ANDROID & IOS development, the corporations regularly receive pressured that whether they ought to offer their purchasers, a cell app with superlative user Interface (UI) and exceptional consumer experience (UX) or apps which are well suited with multiple systems and are quicker to broaden in the first vicinity. And subsequently, there comes the REACT native improvement in the photo!
REACT NATIVE helps you produce real and exciting mobile apps with the assistance of JavaScript solely, that is endurable for each ANDROID and IOS platforms. Simply code once, and therefore the REACT Native apps are on the market for each IOS and ANDROID platforms that helps to save lots of development time. Found an excellent quality and additionally backed by Facebook, REACT Native, encompasses an immense community support these days. React Native is made on top of ReactJS that has given an enormous competition to the long-time favourite, AngularJS.
The operating principles of REACT NATIVE are essentially an equivalent as REACT JS except that it’s not manipulating the DOM via the Virtual Dom however some native views. It runs during a background method (which interprets the JavaScript written by the developers) directly on the end-device and communicates with the native platform via a serializable, asynchronous and batched Bridge.
What is React Native?
REACT NATIVE could be a framework that builds a hierarchy of UI elements to make the JavaScript code. It’s a group of elements for each iOS and automaton platforms to make a mobile application with native look and feel.
Since it uses identical code for making REACT NATIVE IOS or the REACT NATIVE ANDROID apps and internet applications, you simply have to be compelled to recognize the HTML, CSS and also the JavaScript.
How does React Native Work?
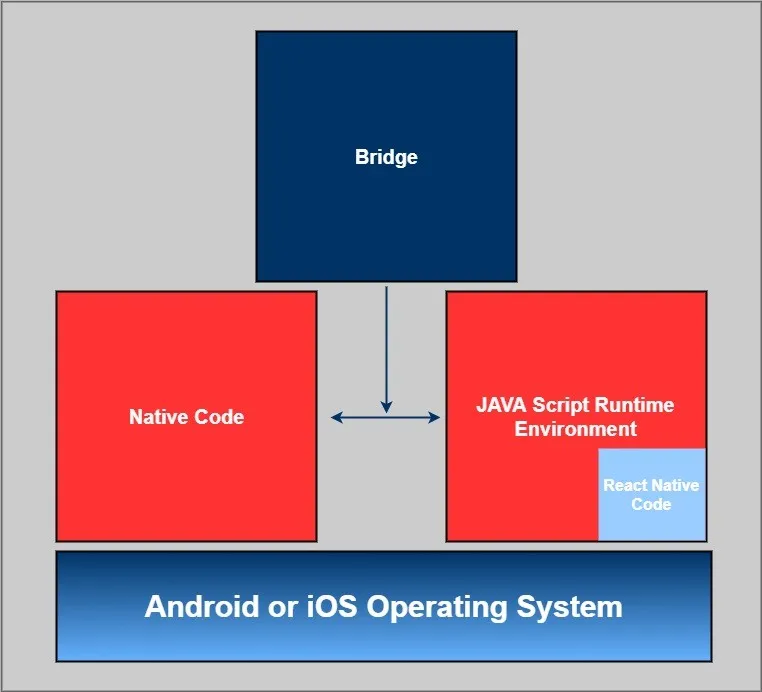
- There are TWO significant threads running in each React Native application:
- One of them is that the dominant thread, that additionally runs in every commonplace native app. It handles displaying the elements of the interface and processes user gestures.
- The other one is restricted to React Native. Its task is to execute the JavaScript code during a separate JavaScript engine. The JavaScript deals with the business logic of the application. It conjointly defines the structure and also the functionalities of the interface.
- These TWO threads never communicate directly and never block each other.
How do threads interact?
- Between these 2 threads is that the supposed bridge, that is the CORE OF REACT NATIVE. The bridge has 3 necessary characteristics.
- Asynchronous: It allows asynchronous communication between the threads. This ensures that they ne’er block one another.
- Batched: It transfers messages from one thread to the opposite in an optimised manner.
- Serializable: the two threads ne’er share or operate with an equivalent information. Instead, they exchange serialized messages.
Significance of React Native
- With React Native Framework, you’ll be able to render UI for each iOS and android platforms.
- It is an open supply framework, that may well be compatible with different platforms like WINDOWS or TV OS within the CLOSE TO FUTURE.
- Since React Native elements have the counterpart rights, you’ll be able to apply these parts for building each android and iOS apps.
- You can either incorporate REACT Native components into the code of existing app or employ the Cordova-based code with the assistance of the plugin likewise. However, your existing app should be designed with Cordova and Ionic code.
- React Native Development is relatively easy, fast and economical.
- REACT Native could be a nice choice for those developers who have experience in JavaScript as there’s no have to be compelled to learn android specific Java or iOS’s Swift.
- React Native may be a UI centred, that makes the apps load quickly and provides a smoother feel.
- Another reason why the REACT Native framework has gained quality in recent years is that the framework helps cater each the platforms at one go and ends the holy war of choosing either iOS or android development for mobile developers. Hence, big firms like Facebook, Instagram, Skype, Airbnb, Tesla, Walmart, Baidu Mobile, Bloomberg, UberEATS Vogue and plenty of additional have shifted their eyeballs towards it.
- Moreover, resort to the React Native Framework fills the gap between specializing in a large marketplace and creating the profit. Since the amount of iOS users is a smaller amount as compared to android users and nevertheless manufacture a lot of profit, several industries get into the perplexity of whether or not they ought to stress on creating a lot of profit by building iOS apps or building user strength via android apps solely.
Why Use React Native for Mobile App Development?
- With React Native your application logic is written and runs in JavaScript, whereas your application UI is absolutely native; so, you have got none of the compromises usually related to HTML5 UI.
- React introduces a unique, radical and extremely purposeful approach to constructing user interfaces. In brief, the application UI is just expressed as a perform of the present application state.
- The first and foremost reason to use React Native Framework is that the developer needs to write one set of code, i.e. JavaScript code, to relish the performance of the REACT Native Mobile Applications.

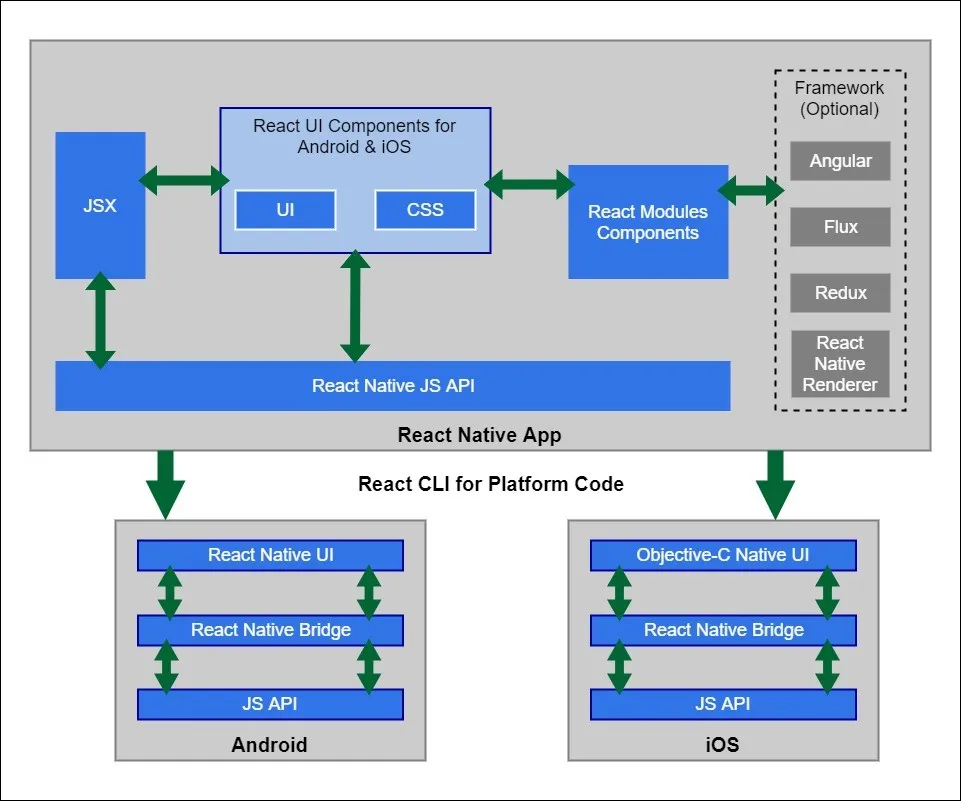
React Native Architecture

We will discuss the benefits, similarities and difference in our next blog…
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



 Rahul Panchal in Mobile App Development
Rahul Panchal in Mobile App Development 




