
Last week the latest version of the Angular 14 was launched, and it discovered many features and updates to make the usage more convenient and fluent. The Angular became more prominent and acquired the desired updates, from typed-out forms to standalone components. It also obtains power from the new primitives.
Therefore the last update has finished two dominating appeals for comments that is RFC, which gave the complete Angular community a chance to give visual feedback on specific changes. In addition to this release, Angular 14 consists of many appealing features and directly fixes bugs presented by community subscribers, from complementing router strengthened typing to more blunder messages.
Let us discuss the certified features and updates in the Angular 14 that will showcase the flourishing components of the system.
Angular is majorly known as the typescript-based web application framework, which is one of the magnificent creations of Google. The latest version of Angular is termed to be the Angular 14. Angular developers will be highly profitable by acquiring features and standards in its new version.
The angular development platform will provide you with many advantageous features like it enables the building of scalable web platforms with a component-based framework. Well-maintained libraries will cover various features that involve form maintenance, routing, client-server communication, and much more. A suite of developer tools will help you get access to develop, test, build, and update your code.
You can take advantage of the Angular platform from single-developer projects to organization-level applications. Angular is a valuable designed platform that will simplify the work in a valuable way. The latest developments in the platform give access to diverse developments with fewer efforts. Many developers suggest that the latest Angular version is streamlined with many sophisticated features to fuel the market’s growth.
Features Of Angular 14

1. Streamlined Angular With Independent Elements
Angular standalone elements specifically focus on streamlining the working procedure of the Angular procedures by diminishing the want for modules. In developer preview, it consists of standalone components in v14. They are now prepared for use in the applications for exploring and developing the working process. The stability of the API will efficiently change outside the classic model of backward concord.
Working with the developer preview, utilizing the starting point to assure standalone is ready to be discovered as an API with stability.
2. Typed Angular Format
Typed Angular forms assure that the components included in the form controls, arrays, and groups are type-safe along the total API surface for deeply rooted complicated cases.
For gradual migration updating the schematics is necessary as you can attach typing to your active forms with complete backward similarity. Ng update shall relieve all forms of classes with the preferences that are not typed. You can afterward get access to types at your level.
3. Figural Developer Diagnostics
Newly arrived figural diagnostics give an extensive framework that provides you with more information about the figures and how the improvements can be made to the procedure. Diagnostics provides assembling warnings with precision and actionable indications for the templates before run-time.
4. Built-in Scopes
V14 consists of support for the updated versioned TypeScript 4.7 launch and now gives access to ES2020 by default, allowing the CLI to process tiny code without down leveling. Additionally, there are more prominent features to be highlighted.
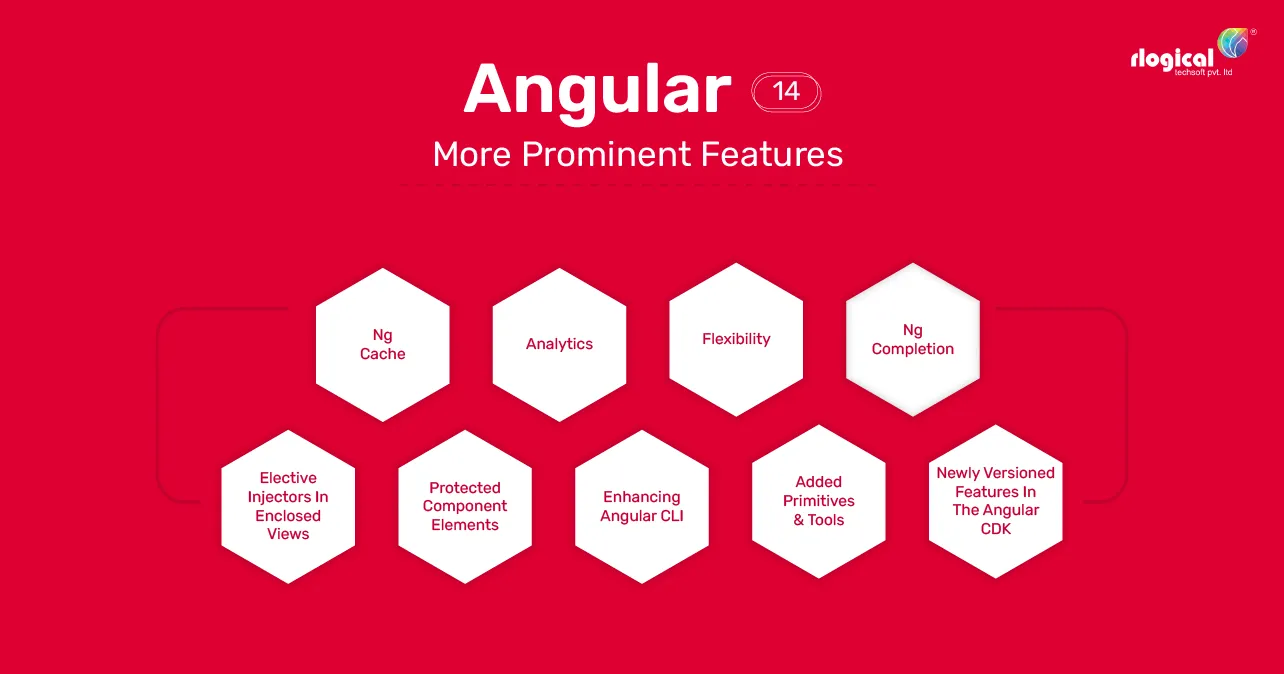
Angular 14 More Prominent Features

-
Protected Component Elements
In Angular 14, you can add a bind to secure element members straight from the templates. This will give you access in a vast manner on top of the public API surface for the reusable elements.
-
Elective Injectors In Enclosed Views
Angular 14 makes an addition for projecting an elective injector while creating an inserted view. The injector will allow dependency injection actions within the specialized template. This allows cleaner APIs for authenticating reusable elements and for the primitive component in Angular CDK.
-
Added Primitives And Tools
Improvements in CDK and its tools build the foundation for a desired and strengthened developed environment.
-
Newly Versioned Features In The Angular CDK
The development kit of Angular’s component gives access to a total suite of tools for constructing Angular components. The new feature involves CDK primitives that can be utilized to build more accessible customized components based on the WAI-ARIA menu and menubar patterned designs.
-
Flexibility
Angular 14 involves new technologies for Harness Loader to inspect if the harness is present or not. If present, then you can also return the harness instance. Component Test Harness will continue to provide flexibility in writing better tests for the components.
-
Enhancing Angular CLI
Standardized CLI argument parsing firmness across the total Angular CLI, and now every flag uses lower skewer case formality.
-
Ng Completion
Typos are one of the major accessible reasons a command-line prompt shows an error. Angular 14 new revised ng completion release real-time type ahead autocompletion. To assure all the Angular developers know about the facility, the CLI will provide you to acquire the autocomplete during the first command execution on Angular 14. You can manually optimize the operation of ng completion, and the CLI will set this automatically for you.
-
Analytics
This feature will allow you to regulate the analytics settings and print information on the analytics. Prioritizing detailing output will be able to communicate the analytics configurations. This will inform the team about the dominating standards of the project.
-
Ng Cache
Ng cache prioritizes the way to control and capture informative details from the command line. You can enable and disable the form from the disk and print the informative sources within the statistics.
Offline Availability Of The Angular DevTools
The DevTools of the Angular 14 will support the extension of offline use. This will enable the usage of the system more conveniently.
Conclusion
The information mentioned above has given us all the detailed features of the Angular platform’s latest version Angular 14, and how the features and the updates will benefit the AngularJS Developers. The development process needs access to the Angular 14 to reveal the new tendencies of the updated features.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



 Rahul Panchal in Hire AngularJs Developers
Rahul Panchal in Hire AngularJs Developers