
Web support is a code-compatible implementation of Flutter that is rendered using standards-based web technologies: HTML, CSS and JavaScript. With web support, you can compile existing Flutter code written in Dart into a client experience that can be embedded in the browser and deployed to any web server. You can use all the features of Flutter, and you don’t need a browser plug-in.
To add web support to an existing app, or to create a new flutter mobile app development that includes web support.
Requirements
– Install the Flutter SDK on your platform.
– Install Chrome. (Currently, debugging a web app requires the Chrome browser)
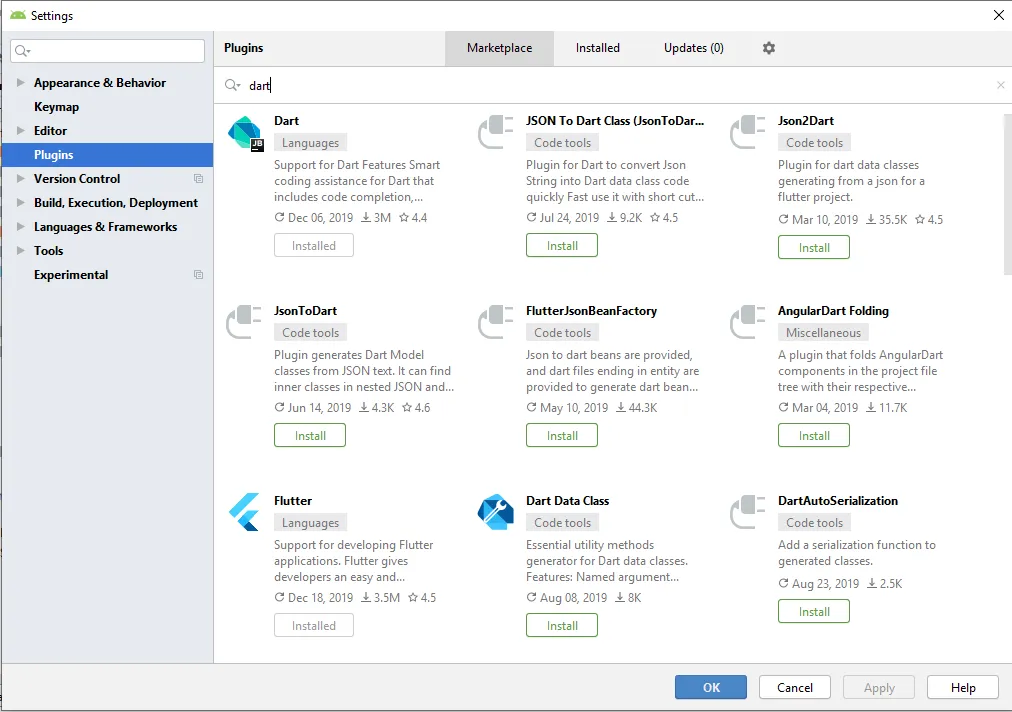
You have to install Plugins for Flutter and Dart.
- Go to File – Setting – Plugins

- Once the plugin is installed, click on Restart IDE.
- Now you can see both plugins as Installed.
- You are able to Develop and Run your Flutter App.
Create a new project with web support
You can use the following steps to create a new project with web support.
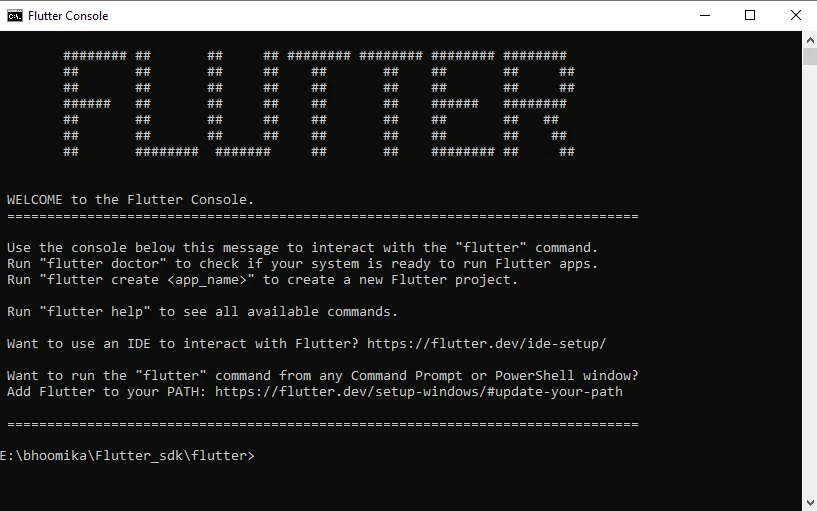
Setup
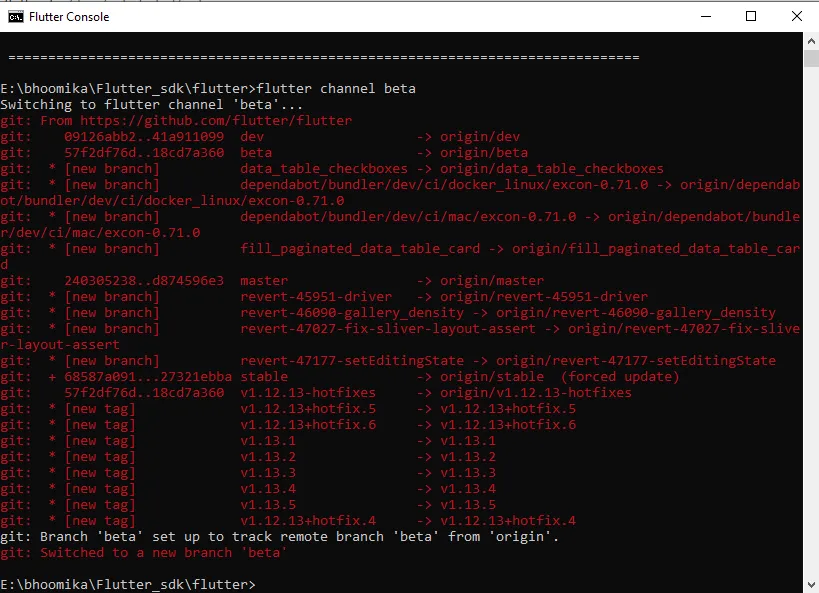
Run the following commands to use the latest version of the Flutter SDK from the beta channel and enable web support:

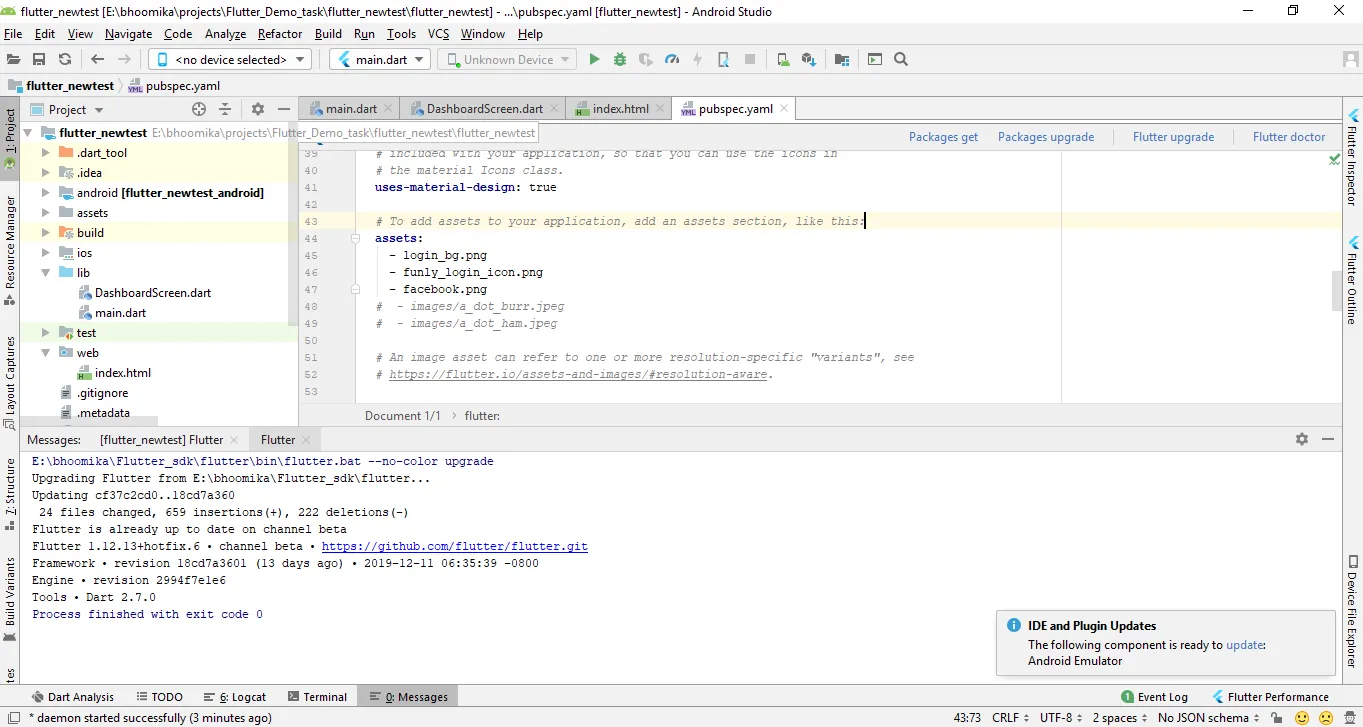
flutter channel beta

flutter upgrade

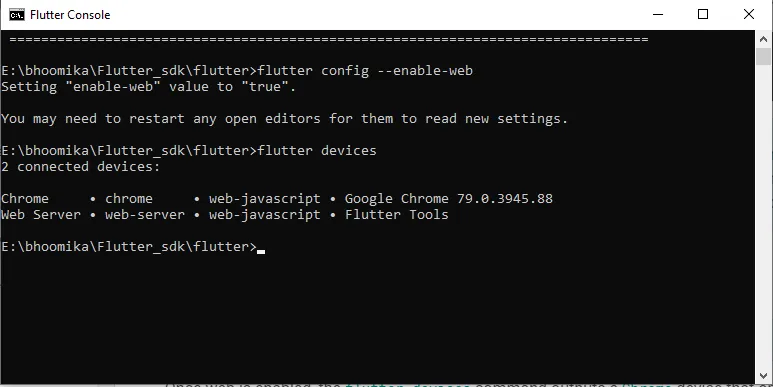
flutter config –enable-web

Once the web is enabled, the flutter devices command outputs a Chrome device that opens the Chrome browser with your app running and a Web Server that provides the URL serving the app.
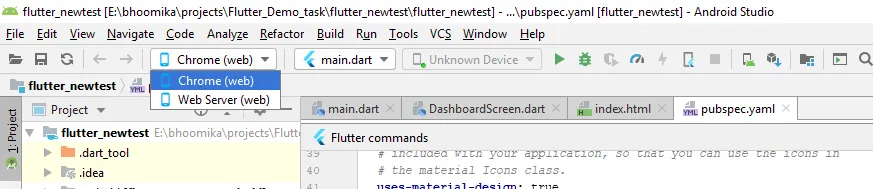
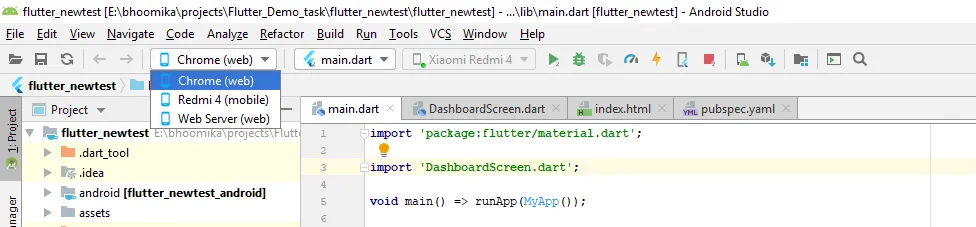
After enabling web support, restart your IDE. You should now see Chrome (web) in the device pull down.

Read more : Flutter Vs Ionic : Which is better for your App?
Create New App
To create a new app for use with web support (in addition to mobile support), run the following commands, substituting myapp with the name of your project:
flutter create myapp
Another way to create Flutter new App is below:
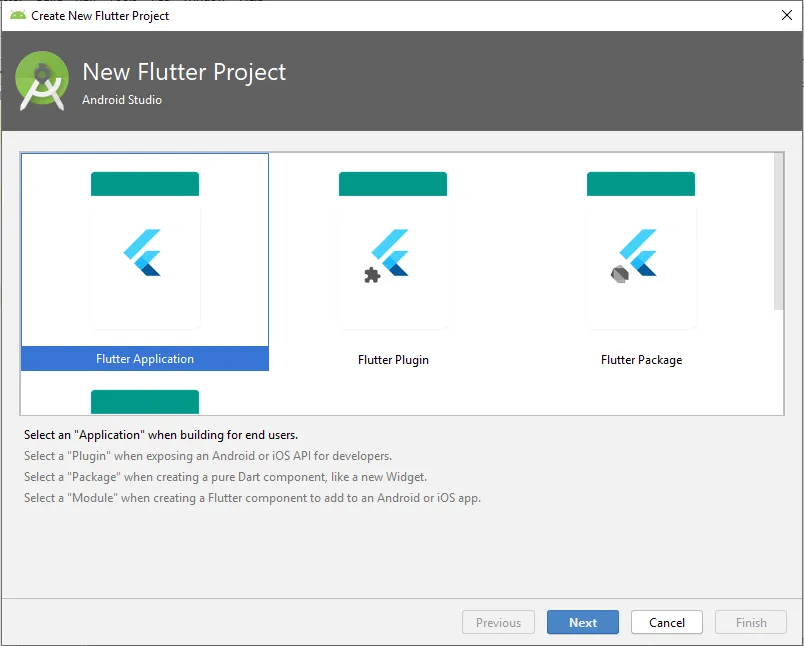
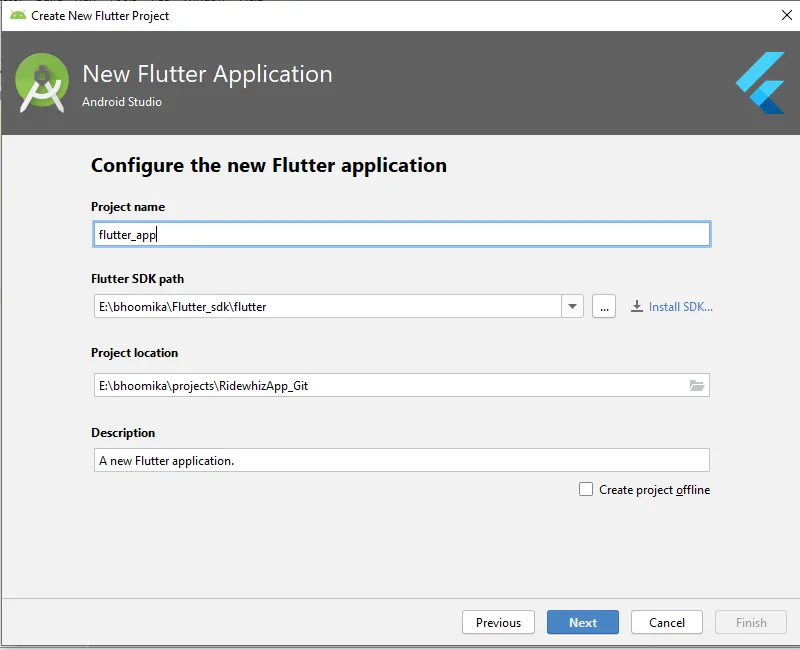
- Open Android studio go to File – New – New flutter project

- Click on Next.

3. Add your project name with lowercase letters and with Underscore.
4. Add your flutter SDK path and project location.
5. Click on Next your project will be Create.
Add web support to an existing app
To add web support to an existing project, run the following command in a terminal from the root project directory:
- Go to your flutter SDK path open flutter console.
- Go to the path where your project located
cd <your_directory>\flutter_newtest and then execute this command.
flutter create
Run
To serve your app from localhost in Chrome, enter the following from the top of the package. We can run the app from two ways:
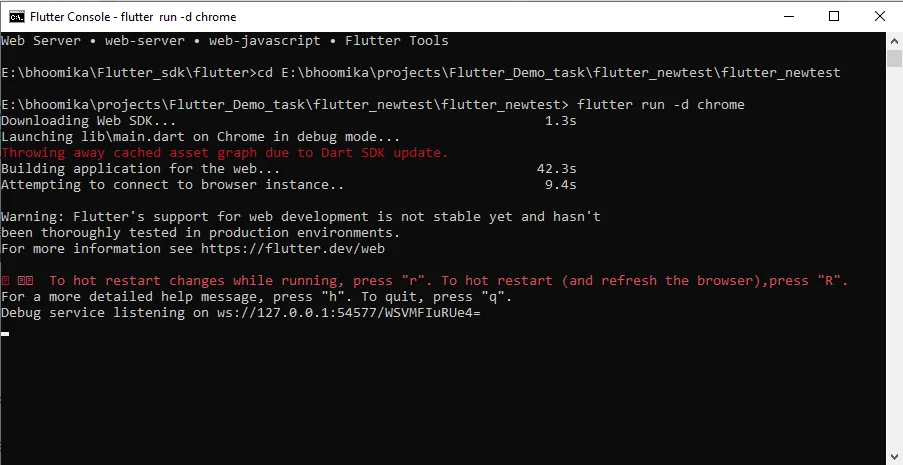
- From the flutter console execute this command.
flutter run -d chrome

- From the android studio choose the device you want to Run.
- Then press the green run button.

Output:
Web Output:

Mobile Output:

Build
Run the following command to generate a release build:
flutter build web
A release build uses dart2js instead of the development compiler to produce a single JavaScript file main.dart.js. You can create a release build using release mode either by flutter run –release or by using flutter build web. This populates a build/web directory with built files, including an assets directory, which need to be served together.
Conclusion:
This post will give you a basic idea and information about how we can integrate and use flutter for web app development.
Dhaiyur Makwana
Dhaiyur Makwana is Sr. Android/Flutter Developer at Rlogical Techsoft Pvt. Ltd. He is hardworking and dedicated person, love to explore, always have a big hunger for new knowledge. He is passionate about Android & Flutter and expert in building an innovative Android App Development.
Related Blog
Categories
- All
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress








